

●村田さん WEBディレクター
カメラマンもやる
チャームポイントのパーマをかけるのは半年に1回
煮干しラーメンは苦手
弊社では、自治体や企業のHPやポータルサイトを制作・運営しています。
実際、制作・運営ってどういうことをしているの? 印刷物と何が違うの? などなど、WEBディレクターである村田さんにWEB業界のあれこれを聞いてみました!
WEBの知識がない私は、HPなどのWEB制作・運営は、なんとなく「複雑で難しそう」というイメージを持っていますが、実は、そうでもないと言う村田さん。
「みんなが持っているイメージよりも、情報を発信するまでのプロセスは印刷物と似ているし、“情報を伝える”という面では同じことをしているんだよ。印刷物と明確に違うところは伝え方だよね」
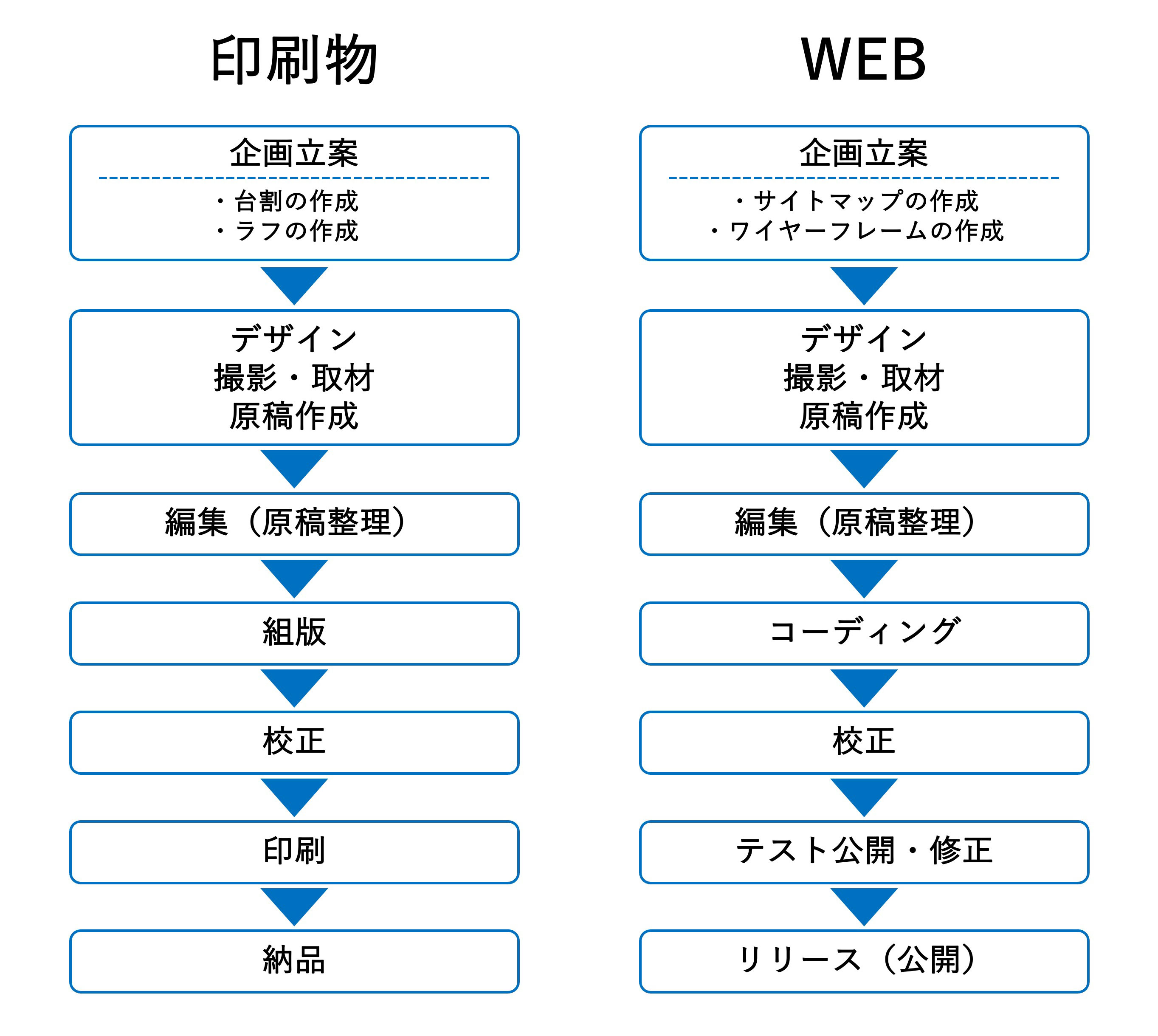
ということで、印刷物と見比べながらWEB制作の流れをご紹介していきます。

WEB制作をする目的やターゲットなどを明確にします。その次に以下のことを行います。
・サイトマップの作成
ユーザーの閲覧に合わせて、コンテンツをどのような優先順位で掲載してリンクさせるか考えながら、サイトの構成図を作ります。
・ワイヤーフレームの作成
WEBページの中のコンテンツの配置などを決めます。
サイトマップとワイヤーフレームを確定させたら、それをもとにビジュアルデザインに取り掛かります。並行して撮影・取材を行い、原稿作成に取り掛かります。
原稿や素材(挿入する画像など)が集まったところで、原稿整理をします。
原稿整理をしたら、コーダーさんに原稿一式を渡してコーディングしてもらいます。
コーディングとは、コードを書く作業のことをいいます。HTMLやPHPなどのプログラミング言語を使って、WEBブラウザー(Google Chrome、Safariなどのこと)がテキストや画像、動画を表示させ、リンクなどを持続させるための指示(コード)を書きます。

このコラムも私がWordに書いた原稿を、コーダーさんがコーディングを行ってくれることで、このフォント、この字の大きさで表示されているのです。
コーディングしたページは、正しく配置されているか、イメージと違っていないか、印刷物と同じように校正をします。そして、公開する前にテストサイトにアップして、全体を確認します。
※ユーザーはPCやスマホなど、それぞれのデバイスで閲覧するので表示サイズが変わります。どのデバイスでも正しく表示されるように、公開する前にいくつかのデバイスでサイズをチェックします。
上記の工程を終えたら、ようやく公開になります。印刷・納品の工程がないところが、印刷物との大きな違いの一つです。
2つの違いは、「到達性」と「即時性」そして「親和性」だと言います。
知りたいことをすぐに知ることができる「到達性」
印刷物は、目次・索引などがあり、そこから調べてページをめくっていきますが、WEBにはリンクがあるので、検索をすればすぐに知りたい情報が載っているページに到達することができます。
コンテンツの公開や更新をリアルタイムで行える「即時性」
校了(原稿が完成した段階)してから、読者に情報が届くまでのスピードが違います。
印刷物には、印刷・製本・発送があるのに対して、WEBの場合は、一番難関のコーディングが済めば、そこからは短時間で公開に至ります。
「印刷物は納品をすれば終わりだけど、WEBは3~5年くらい運営するから更新し続ける必要があるんだけどね~」と苦笑いしていました(笑)。即時性が高いがゆえにですよね☆
ほかの媒体との「親和性」の高さ
WEBサイトにあるリンクを押すだけで、動画やSNSなどほかの媒体へ簡単に飛ぶことができます。
(例えば、第一企画のサイトページに貼ってあるリンクを押すと、第一企画のインスタグラムページに飛ぶことができる)
親和性が高いことによって、伝えられる情報の幅が広がります。
また、WEBには情報やデザインの「俯瞰性」がないと言います。
「印刷物は、俯瞰できて直感的な要素が大きく働くから、デザインが重視されるけど、WEBは1画面にビジュアル全体が現れるわけではないよね。リンク先に飛んでスクロールしながらページを読み進めていく。そうすると印刷物よりもデザインは重視されなくて、むしろ読みやすさ・見やすさが重視されるんだ。だから、それぞれにそれぞれの良さがあるってことだよね~」
村田さんに今のWEBの流行りを聞いたら、「ずばり、モバイルファースト!」と返ってきました。
※モバイルファーストとは、モバイルデバイスを最優先に考え、デザインやコンテンツの制作を行うときにモバイルデバイスを意識することを指します。
新たなデバイスがどんどんと出てきている中でも、普及率が高いのがスマートフォン。少し前まではPCでしか表示されなかったものが、スマートフォンでも見ることができるようになった今、モバイルファーストが重視されています。

村田さん:「お客様との打ち合わせでオーダーされるのも、こちらから提案するのもモバイルファーストの傾向が高いかなあ」
モバイルファーストが流行ってきているように、進化が速いWEBの世界。
だからこそ、WEBディレクターとして気を付けていることとは———
「少し前まではWEBサイトくらいしかなかったのが、新たなSNSがどんどん出てきているよね。新たな媒体が出てきたときは情報の棲み分けをして、うまく使っていかなければいけない。時代に取り残されないように気を付けているよ。これを仕事にしている自分たちよりもお客様の方が詳しいことも出てくるわけで……日々情報収集に努めています」
と、教えていただきました。
打ち合わせで気を付けていることを、もう少し深掘りしてみました。村田さんが気を付けていることは2つ!
できるだけ横文字は使わない
「自分がわかっていることを、お客様もわかっているとは思わないこと。あとになって、実はわかっていなかったということはよくあることなので、専門用語を使わずに、できるだけわかりやすい日本語を使うように心がけている」
できないと言わない
「すでにこの世にあるものだったら、できるはず。現状で難しそうなものだったら、お客様にしっかり理解してもらうことが重要だから、きちんと説明して話し合えるようにしている。いくつかの糸口を見つけて、お客様にとっての最適解な提案ができるように心がけている」
と、村田さんのポリシーを教えていただきました。最近は少しずつ、私1人で打ち合わせに行くことが増えてきました。打ち合わせから帰ってきて「あの時こう伝えればよかったかも」「もっと他に提案の仕方があったのではないか……」と反省することばかりなので、上司・先輩方が打ち合わせでどのような対応をしているのか気になっていました。そのことを村田さんに話したら、「わからなかったら素直に、わからないので確認のために持ち帰らせてくださいと言っておいで。避けなきゃいけないのは、わからないことがそのまま居続けることだから」と教えてくださいました。

村田さん:「WEB制作の仕事って、AIによってだいぶ変わってくるのかなって思うんだよね」
AIの進化は、デジタルよりもアナログに影響を与えるイメージだったので、村田さんの言葉が少し意外でした。WEB制作もAIの進化によって、求められる仕事の質や量は間違いなく変わっていくだろうと。「例えば、コードを書くことはAIが一番得意とすること。苦手なのは、人の感情や文脈の微妙なニュアンスを完璧には伝えられないこと。だから、僕たちはAIが苦手とする方でスキルを磨いた方がいいのではないかと思う」という、これからの時代の流れを先読みした発言でした。そして、最近は動画づくりが気になっているという村田さん。
「今までは文章を書いて記事にすることがほとんどだったけど、最近は動画配信も当たり前になってきているよね。これって、情報を伝える一つの革命だと思うんだ。だから、今後は動画の方にも力を入れていきたいかな」
と、これからのWEB業界のビジョンを聞くことができました☆
「第一企画は、アナログであってもデジタルであっても作ろうと思えば何でも作れる。得意とするのは、お客様の伝えたいものを形にして、それを発信することだと思う。アナログでもデジタルでも、‟情報を伝える”という大きな部分は一緒だから、そんなにシビアに分けたくはないし、WEBのイメージが持つ‟難しさ”を感じる必要は全くないと思う。。だから WEB 制作に挑戦したことのない社員にもどんどん挑戦してもらって、技術や知識を共有していけたらいいなって思っている」
と、改めて村田さんが思っていることをお話ししてくださいました。
\今回、池田がスキルアップしたこと!/
アナログとデジタル、それぞれの良さがある
今回はWEB制作・運営のお話でした。
WEBの仕事を難しいと思ってほしくないと熱心にお話ししてくださった村田さんのおかげで、印象が少し変わりました。
変化の激しい分野で、そのときの最適なものを選び、WEBとともに進化を続けている村田さん。その場に踏みとどまらずに、その先を想像し続けている姿が印象的でした。私も同じように進化し続けたいなと思います!!!